CalendarGcComboBoxCellTypeの基本的な使い方について説明します。
各部の名称と機能
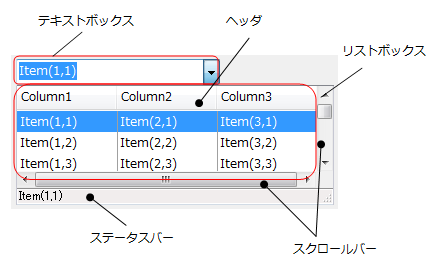
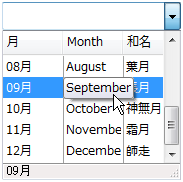
CalendarGcComboBoxCellTypeは以下の要素から構成されています。

- テキストボックス
リストから選択された項目や入力したテキストを表示し、画像とテキストを表示することができます。表示する項目や内容は、TextFormatプロパティで自由に設定することが可能です。またテキストボックスは、GcTextBoxCellと同様、Formatプロパティにより入力文字種を限定することができます。
テキストボックス部の利用方法については、「テキストボックスの使い方」で詳しく解説します。
- ヘッダ
項目のタイトルとしてセルの最上部に表示され、カラムの表示幅の変更や項目のソートに利用することができます。 - リストボックス
リストの項目を表示する領域です。カラムを複数列で表示することができます。 - ステータスバー
セルの最下部に表示され、テキストを表示することができます。 - スクロールバー
全カラムの幅の合計がセルよりも大きい場合や、リストの項目が多い場合等、水平と垂直方向にスクロールバーを表示できます。
基本スタイル
DropDownおよびDropDownListのみ有効です。CalendarGcComboBoxCellType.DropDownStyleプロパティを使用します。
DropDownStyleプロパティを使用して、CalendarGcComboBoxCellTypeのテキストボックスでの編集を可能にするかどうかを設定します。
| プロパティの値 | 説明 |
|---|---|
|
DropDown |
テキスト部分は編集できます。リスト部分を表示するには、矢印ボタンをクリックします。これは、既定のスタイルです。 |
|
DropDownList |
ユーザーはテキスト部分を直接編集できません。リスト部分を表示するには、矢印ボタンをクリックします。 |
基本スタイル
CalendarGcComboBoxCellTypeで、項目を選択するには、GcComboBox.SelectedIndexプロパティにインデックスを設定します。
次のコードは、ドロップダウンウィンドウが表示される直前に発生するDropDownOpeningイベントで、SelectedIndexプロパティを使用して2番目の項目を選択するサンプルコードです。
Imports GrapeCity.Win.CalendarGrid Imports InputManCell = GrapeCity.Win.CalendarGrid.InputMan Imports CalendarGridInputMan = GrapeCity.Win.CalendarGrid.Editors Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load Dim GcComboBoxCellType As New InputManCell.CalendarGcComboBoxCellType() ' GcComboBoxCellにカラムを追加 GcComboBoxCellType.ListColumns.AddRange(New InputManCell.ListColumn() {New InputManCell.ListColumn("コード"), New InputManCell.ListColumn("名称")}) ' GcComboBoxCell に項目を追加 GcComboBoxCellType.Items.AddRange(New InputManCell.ListItem() { _ New InputManCell.ListItem(New InputManCell.SubItem() {New InputManCell.SubItem("0001"), New InputManCell.SubItem("営業部")}), _ New InputManCell.ListItem(New InputManCell.SubItem() {New InputManCell.SubItem("0002"), New InputManCell.SubItem("開発部")}), _ New InputManCell.ListItem(New InputManCell.SubItem() {New InputManCell.SubItem("0003"), New InputManCell.SubItem("総務部")}), _ New InputManCell.ListItem(New InputManCell.SubItem() {New InputManCell.SubItem("0004"), New InputManCell.SubItem("経理部")}) _ }) Dim template As New CalendarTemplate() template.RowCount = 3 template.ColumnHeader.Rows(0).Cells(0).DateFormat = "{DayOfWeek}" template.ColumnHeader.Columns(0).Width = 120 template.Content.Rows(0).Cells(0).DateFormat = "{MonthDay}" template.Content.Rows(0).Cells(0).CellStyleName = "defaultStyle" template.Content.Rows(1).Cells(0).Name = "myCell1" template.Content.Rows(1).Cells(0).CellType = GcComboBoxCellType.Clone() template.Content.Rows(1).Cells(0).CellStyleName = "defaultStyle" GcCalendarGrid1.Template = template AddHandler GcCalendarGrid1.EditingControlShowing, AddressOf GcCalendarGrid1_EditingControlShowing End Sub Private Sub GcCalendarGrid1_EditingControlShowing(sender As Object, e As CalendarEditingControlShowingEventArgs) If TypeOf e.Control Is CalendarGridInputMan.GcComboBox Then Dim editor As CalendarGridInputMan.GcComboBox = DirectCast(e.Control, CalendarGridInputMan.GcComboBox) RemoveHandler editor.DropDownOpening, AddressOf editor_DropDownOpening AddHandler editor.DropDownOpening, AddressOf editor_DropDownOpening End If End Sub Private Sub editor_DropDownOpening(sender As System.Object, e As CalendarGridInputMan.DropDownOpeningEventArgs) Dim editor As CalendarGridInputMan.GcComboBox = DirectCast(sender, CalendarGridInputMan.GcComboBox) editor.SelectedIndex = 1 End Sub
using GrapeCity.Win.CalendarGrid; using InputManCell = GrapeCity.Win.CalendarGrid.InputMan; using CalendarGridInputMan = GrapeCity.Win.CalendarGrid.Editors; private void Form1_Load(object sender, EventArgs e) { var gcComboBoxCellType = new InputManCell.CalendarGcComboBoxCellType(); // GcComboBoxCellにカラムを追加 gcComboBoxCellType.ListColumns.AddRange(new InputManCell.ListColumn[] { new InputManCell.ListColumn("コード"), new InputManCell.ListColumn("名称") }); // GcComboBoxCell に項目を追加 gcComboBoxCellType.Items.AddRange(new InputManCell.ListItem[] { new InputManCell.ListItem(new InputManCell.SubItem[] {new InputManCell.SubItem("0001"), new InputManCell.SubItem("営業部")}), new InputManCell.ListItem(new InputManCell.SubItem[] {new InputManCell.SubItem("0002"), new InputManCell.SubItem("開発部")}), new InputManCell.ListItem(new InputManCell.SubItem[] {new InputManCell.SubItem("0003"), new InputManCell.SubItem("総務部")}), new InputManCell.ListItem(new InputManCell.SubItem[] {new InputManCell.SubItem("0004"), new InputManCell.SubItem("経理部")}) }); var template = new CalendarTemplate(); template.RowCount = 3; template.ColumnHeader.Rows[0].Cells[0].DateFormat = "{DayOfWeek}"; template.ColumnHeader.Columns[0].Width = 120; template.Content.Rows[0].Cells[0].DateFormat = "{MonthDay}"; template.Content.Rows[0].Cells[0].CellStyleName = "defaultStyle"; template.Content.Rows[1].Cells[0].Name = "myCell1"; template.Content.Rows[1].Cells[0].CellType = gcComboBoxCellType.Clone(); template.Content.Rows[1].Cells[0].CellStyleName = "defaultStyle"; gcCalendarGrid1.Template = template; gcCalendarGrid1.EditingControlShowing += gcCalendarGrid1_EditingControlShowing; } private void gcCalendarGrid1_EditingControlShowing(object sender, CalendarEditingControlShowingEventArgs e) { if (e.Control is CalendarGridInputMan.GcComboBox) { CalendarGridInputMan.GcComboBox editor = (CalendarGridInputMan.GcComboBox)e.Control; editor.DropDownOpening -= editor_DropDownOpening; editor.DropDownOpening += editor_DropDownOpening; } } private void editor_DropDownOpening(object sender, CalendarGridInputMan.DropDownOpeningEventArgs e) { CalendarGridInputMan.GcComboBox editor = (CalendarGridInputMan.GcComboBox)sender; editor.SelectedIndex = 1; }
検索
CalendarGcComboBoxCellTypeでは、項目を検索するために、上記のFindStringExactメソッドと合わせて3種類のメソッドを用意しています。これらのメソッドは、該当する最初の項目だけでなく、該当するすべての項目を保持するコレクションを戻すことができます。また、FindObjectメソッドはオブジェクト型に対応しているので、DateTime型などを設定したValueMemberも検索の対象とすることができます。
次のサンプルコードは、FindObjectメソッドを使ってDateTime型のサブアイテムから項目を検索する例です。
Imports InputManCell = GrapeCity.Win.CalendarGrid.InputMan Imports CalendarGridInputMan = GrapeCity.Win.CalendarGrid.Editors Dim today As DateTime = DateTime.Today Dim GcComboBoxCellType As New InputManCell.CalendarGcComboBoxCellType() ' CalendarGcComboBoxCellTypeにカラムを追加 GcComboBoxCellType.ListColumns.AddRange(New InputManCell.ListColumn() { _ New InputManCell.ListColumn("カラム1"), _ New InputManCell.ListColumn("カラム2"), _ New InputManCell.ListColumn("カラム3")}) GcComboBoxCellType.ListColumns(0).DataDisplayType = InputManCell.DataDisplayType.Image Dim type0 As Image = Image.FromFile("C:\Check0.bmp") Dim type1 As Image = Image.FromFile("C:\Check1.bmp") ' CalendarGcComboBoxCellTypeに項目を追加 GcComboBoxCellType.Items.AddRange(New InputManCell.ListItem() { _ New InputManCell.ListItem(New InputManCell.SubItem() { New InputManCell.SubItem(type0), New InputManCell.SubItem("AAA"), New InputManCell.SubItem(DateTime.Parse("2014/8/29"))}), _ New InputManCell.ListItem(New InputManCell.SubItem() { New InputManCell.SubItem(type1), New InputManCell.SubItem("BBB"), New InputManCell.SubItem(DateTime.Parse("2014/9/29"))}), _ New InputManCell.ListItem(New InputManCell.SubItem() { New InputManCell.SubItem(type0), New InputManCell.SubItem("CCC"), New InputManCell.SubItem(DateTime.Parse("2014/10/29"))}), _ New InputManCell.ListItem(New InputManCell.SubItem() { New InputManCell.SubItem(type1), New InputManCell.SubItem("DDD"), New InputManCell.SubItem(DateTime.Parse("2014/11/29"))}) _ }) GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = GcComboBoxCellType GcCalendarGrid1.ScrollIntoView(today) ' FindObjectメソッドを使って検索 Dim matchedItem As InputManCell.MatchedComboItemCollection Dim item As InputManCell.ListItem matchedItem = DirectCast(GcCalendarGrid1(DateTime.Today)(1, 0).CellType, InputManCell.CalendarGcComboBoxCellType).FindObject(DateTime.Parse("2014/10/29"), 2) For Each item In matchedItem ' 検索結果をデバッグウィンドウに表示します。 System.Console.WriteLine(item.SubItems(1).Value.ToString()) Next
using InputManCell = GrapeCity.Win.CalendarGrid.InputMan; using CalendarGridInputMan = GrapeCity.Win.CalendarGrid.Editors; var today = DateTime.Today; var gcComboBoxCellType = new InputManCell.CalendarGcComboBoxCellType(); // CalendarGcComboBoxCellTypeにカラムを追加 gcComboBoxCellType.ListColumns.AddRange(new InputManCell.ListColumn[] { new InputManCell.ListColumn("カラム1"), new InputManCell.ListColumn("カラム2"), new InputManCell.ListColumn("カラム3") }); gcComboBoxCellType.ListColumns[0].DataDisplayType = InputManCell.DataDisplayType.Image; Image type0 = Image.FromFile("C:\\Check0.bmp"); Image type1 = Image.FromFile("C:\\Check1.bmp"); // CalendarGcComboBoxCellTypeに項目を追加 gcComboBoxCellType.Items.AddRange(new InputManCell.ListItem[] { new InputManCell.ListItem(new InputManCell.SubItem[] { new InputManCell.SubItem(type0), new InputManCell.SubItem("AAA"), new InputManCell.SubItem(DateTime.Parse("2014/6/28"))}), new InputManCell.ListItem(new InputManCell.SubItem[] { new InputManCell.SubItem(type1), new InputManCell.SubItem("BBB"), new InputManCell.SubItem(DateTime.Parse("2014/7/28"))}), new InputManCell.ListItem(new InputManCell.SubItem[] { new InputManCell.SubItem(type0), new InputManCell.SubItem("CCC"), new InputManCell.SubItem(DateTime.Parse("2014/8/28"))}), new InputManCell.ListItem(new InputManCell.SubItem[] { new InputManCell.SubItem(type1), new InputManCell.SubItem("DDD"), new InputManCell.SubItem(DateTime.Parse("2014/9/28"))}) }); gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = gcComboBoxCellType; gcCalendarGrid1.ScrollIntoView(today); // FindObjectメソッドを使って検索 InputManCell.MatchedComboItemCollection matchedItem; matchedItem = (gcCalendarGrid1[DateTime.Today][1, 0].CellType as InputManCell.CalendarGcComboBoxCellType).FindObject(DateTime.Parse("2014/8/28"), 2); foreach (InputManCell.ListItem item in matchedItem) { // 検索結果をデバッグウィンドウに表示します。 System.Console.WriteLine(item.SubItems[1].Value.ToString()); }
スクロールバー
リストボックスに表示するスクロールバーは、以下の2つのプロパティで制御します。
- ScrollBarModeスクロールバーの表示方法(常時/自動)
- ScrollBars表示するスクロールバーの種類
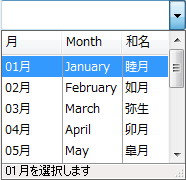
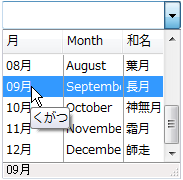
ステータスバー
StatusBarプロパティを使うと、リストボックスの最下部にステータスバーを表示できます。StatusBarプロパティをTrueに設定すると、初期状態ではStatusBarクラスのTextプロパティに割り当てられた文字列がステータスバーに表示されます。マウスカーソルが項目の上にあるときには、ListDescriptionFormatプロパティに設定した文字列がステータスバーに表示されます。
ListDescriptionFormatプロパティに設定する書式はTextFormatプロパティへ設定するものと同じものが設定できます。詳しくは「テキストボックスの使い方」を参照してください。



オーバーフローチップの表示
ShowOverflowTipプロパティを使用して、Textプロパティに割り当てられた文字列がセルの幅に収まりきらないときに、オーバーフローチップにすべての文字列を表示するかどうかを設定します。ShowOverflowTipプロパティをTrueに設定すると、セルの上にマウスカーソルが置かれたときにオーバーフローチップを表示します。Falseに設定するとオーバーフローチップは表示されません。


(図) オーバーフローチップを表示したCalendarGcComboBoxCellType
ツールチップの表示
CalendarGcComboBoxCellType.ShowItemTipプロパティや CalendarGcComboBoxCellType.ToolTipTextプロパティを使用します。
CalendarGcComboBoxCellTypeでは、補助的な情報を表示する手段としてShowItemTipプロパティを提供しています。ShowItemTipプロパティがに設定されている場合、マウスカーソルが項目の上にあるときに、その項目のTooltipTextプロパティに割り当てられた文字列を表示します。

(図) ツールチップを表示したCalendarGcComboBoxCellType